|
| CSS ডিজাইন Sub Heading |
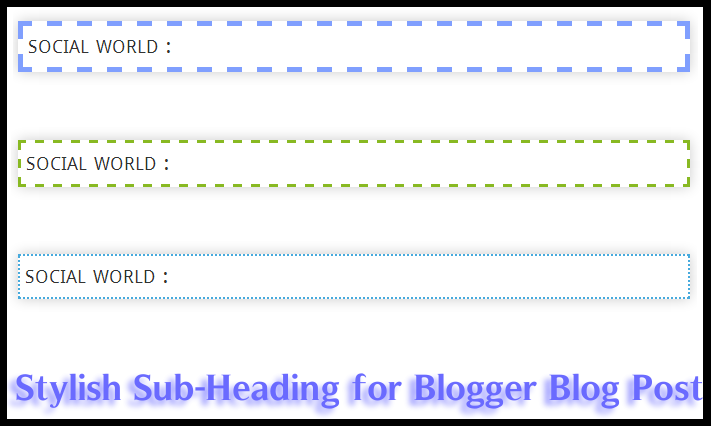
ব্লগার ব্লগে যুক্ত করুন CSS কাস্টম স্টাইল Heading একদম নতুন স্টাইল !!
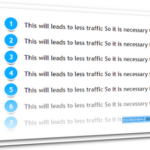
উপরের ফটো দেখুন ঠিক ঐ রকম স্টাইল হবে নিচে পার্ট পার্ট করে তিনটি শেয়ার করলাম আপনি যেকোনো একটি ব্যবহার করুন যেটা আপনার ভাল লাগবে –
কিভাবে কাস্টম CSS ডিজাইন Sub Heading যুক্ত করবেন :
প্রথমে আপনার ব্লগার ব্লগ লগইন করুন
ড্যাশবোর্ড থেকে Template → Edit HTML এ ক্লিক করুন
এবার আপনার কীবোর্ড এর CTRL +F প্রেস করে নিচের ট্যাগ খুজুন
]]></b:skin>
এবার নিচের যে স্টাইলটি আপনার পছন্দ সেটি আপনার ব্লগে যুক্ত করে নিন
[
.post h3 {
padding:5px;
border:5px dashed #809FFE;
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
box-shadow: 0 0 20px rgba(0, 0, 0, .2);
color:#333333;
font:140% ‘Oswald’,Sans-Serif;
text-transform: uppercase;
}
]
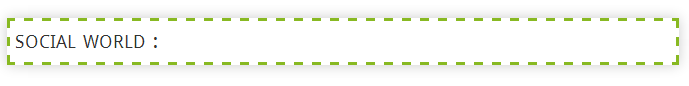
[
.post h3 {
padding:5px;
border:3px dashed #88B922;
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
box-shadow: 0 0 20px rgba(0, 0, 0, .2);
color:#333333;
font:140% ‘Oswald’,Sans-Serif;
text-transform: uppercase;
}
]
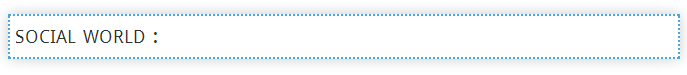
[
.post h3 {
padding:5px;
border:2px dotted #47AADD;
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
box-shadow: 0 0 20px rgba(0, 0, 0, .2);
color:#333333;
font:140% ‘Oswald’,Sans-Serif;
text-transform: uppercase;
}]
উপরের যে স্টাইল আপনার পছন্দ সেটি ব্যবহার করুন অবশ্যই যেকোনো একটি ব্যবহার করবেন সব কটি ব্যবহার করবেন না ।
সব শেষে Save Template এ ক্লিক করে বেরিয়ে আসুন বাস কাজ শেষ এবার ব্যবহার করার পালা নিচে দেখুন কিভাবে এই স্টাইল ব্লগে ব্যবহার করবেন –
কিভাবে Sub Heading ব্লগে ব্যবহার করবেন :
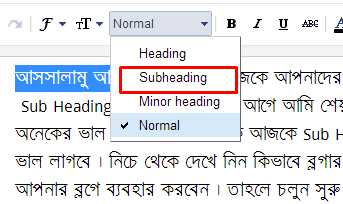
প্রথমে পোস্ট করার জন্য প্রস্তুত হন এবং সেখান থেকে যে লিখাকে Sub Heading করতে চান সেটাকে সিলেক্ট করে এবং ফরম্যাট অপশন থেকে Sub Heading এ ক্লিক করুন ।
তাহলে আজকের মত এই পর্যন্ত আবারও দেখা হবে নতুন কিছু নিয়ে আজকের পোস্টে কোন সমস্যা হলে নিচে কমেন্ট করুন । পোস্টটি ভাল লাগলে বন্ধুদের সঙ্গে শেয়ার করুন । ভাল থাকবেন সুস্থ থাকবেন । আসসালামু আলাইকুম ।